Visualising The Space
Exploring the physical space of Stills
Background
The first time I visited Stills one of the first things I noticed was that that there is a lot going on beyond the gallery. The building is a labyrinth of intriguing creative spaces such as dark rooms and editing suites, as well as quiet places to sit with a cup of tea and a book from the well stocked library. I also noticed that it would actually be quite easy to miss these other parts of Stills as there is no signage indicating what is beyond the gallery itself.
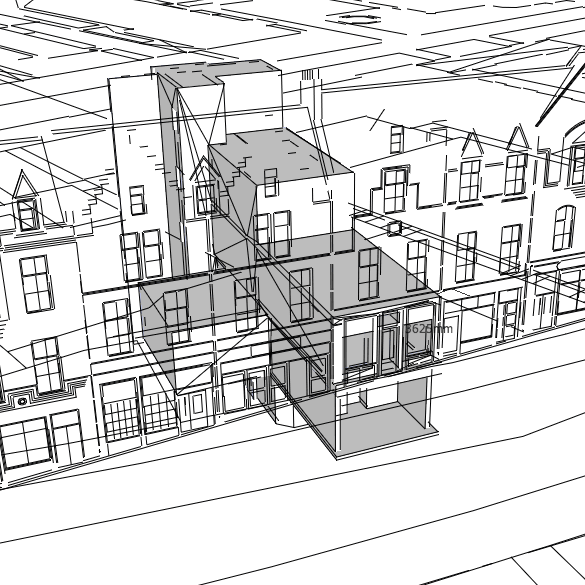
We began thinking of ways to digitally visualise the spaces within Stills, so that people can see how much goes on there – over and above the gallery. After a serendipitous conversation with my friend Stuart Milne who had recently become Technical Director at Maklab – a digital fabrication lab in Glasgow’s lighthouse – I was given the opportunity to work with him on a 3D model of the building.
Stuart did an amazing job turning the floorplans into a workable model. His 10 years + as an architect and model maker most certainly showed! I used SketchUp to work with the model and had a lot of fun styling it and creating animations – it’s a great tool for people like me who are just starting out working in 3D.
The challenge was then to find a method of presenting the model online. I tried various solutions before finally going with Sketchfab – a web service for publishing interactive 3D content online in real-time. It uses WebGL and HTML5 to display it in the browser. View the 3D model »
While the 3D model was an interesting prototyping exercise, it would have taken much more time and experience to produce a tangible user interface. We had initially talked about visualising the building using an exploded view drawing which is essentially a flat graphic, so I eventually revisited this idea and came up with an interactive floorplan. I used CSS3 transitions to create the hover effects, making it a very lightweight UI, easy to embed in pages within the Stills website. View the floorplan »